Figma の Swap Style Libraries が素晴らしいのでレポート

UI デザインをチームでしていて近頃はめっきり Sketch を触る機会が減り、Figma を使用するケースが増えてきました。
デザイナーとエンジニア間でのやりとりも Figma を導入している企業が増えている温度感が高まってきてピークに達している肌感があります。
何より、2022年9月15日に発表された Adobeによる Figma 買収で Adobe 傘下に入るやもしれぬことが発表され驚かされました。
これを機にさらに使い易くなるといいですね!
Figma を普段触っていてアップデート毎に Auto Layout 機能等も以前よりは分かり易くなり、微細な調整機能も充実してきています。
そして、数ある機能の中でも、特に触っていて優れていると感じた
「 Swap style and component Libraries 」について、備忘録として残しておこうと思いました!
この応用が出来ると、ライトモードダークモード別やカラーテーマが増えた時のカスタマイズ時にも使えると思いますし、App 用やWeb 用といったデバイス毎でデザインを分けている場合のコンポーネントの使い分けや管理も抜け漏れなく作成、後から微調整するのも楽になることでしょう!
(最初に命名規則などしっかり定義しておく必要はありますが…)
❶ コンポーネントやカラースタイルの作成
先にダークモード用の絵を作成しました。
背景とボタンを今回はコンポーネント化し、作製したカラースタイルはボタン背景に充てています。

❷ ライブラリーをパブリッシュする
ファイル名の右側にある矢印をクリックするとメニューが開くので「 Publish styles and components 」を選択します。

対象のパーツを確認する画面が現れるので[ Publish ]を押下。

ライトモード画面用も同様に行います。

これで 「 Swap style test - A - Dark 」「 Swap style test - B - Light 」という2つのライブラリーがプロジェクト内で作成できました。
❸ 作成したスタイルライブラリーを入れ替えてみる
ライトモード用のデザインファイルに戻って、Assets の本のマークのアイコン(ライブラリー一覧)から Libraries を参照します。
「 Swap style test - B - Light 」を有効化し、右矢印をクリックします。

(別ページ Untitled にダークモードをコピーしてきました)

[ Swap library ]のボタンを押下します。

表示がライトモード用のデザインに変わりました!

先にも述べたように、カラーテーマがいっぱいあるデザインに対して、共通の新規機能を実装したい、デザインの見た目上の問題がないか検証したいシーンが結構あるので、ライブラリの管理は大変になりますが、先に整備しておくと便利に使えそうな機能ですね!
公式のチュートリアルヘルプサイトにも詳細が載っていたり、YouTube でも分かり易く解説してくださっている人のページがあったりするので、そういったものも参考にしつつ勉強を積み重ねていこうと思います。
AfterEffects から Lottie のアニメーション JSON を作成する手順

日頃からアイコンアニメーションばかり作っているわけではないのですけど
新しい環境をセットアップする時だったり、久々に Lottie 実装する時に
いつも何となく忘れて検索してしまうので
自分への備忘録を兼ねて手順を纏めて記事にしました。
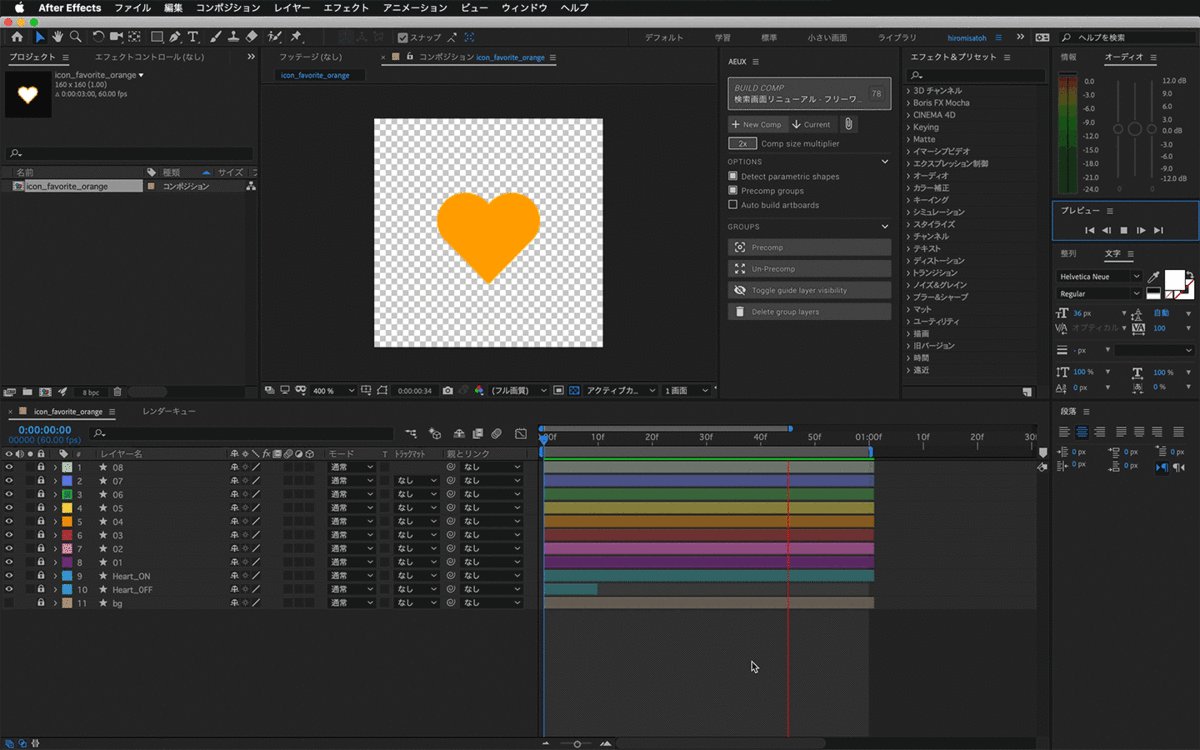
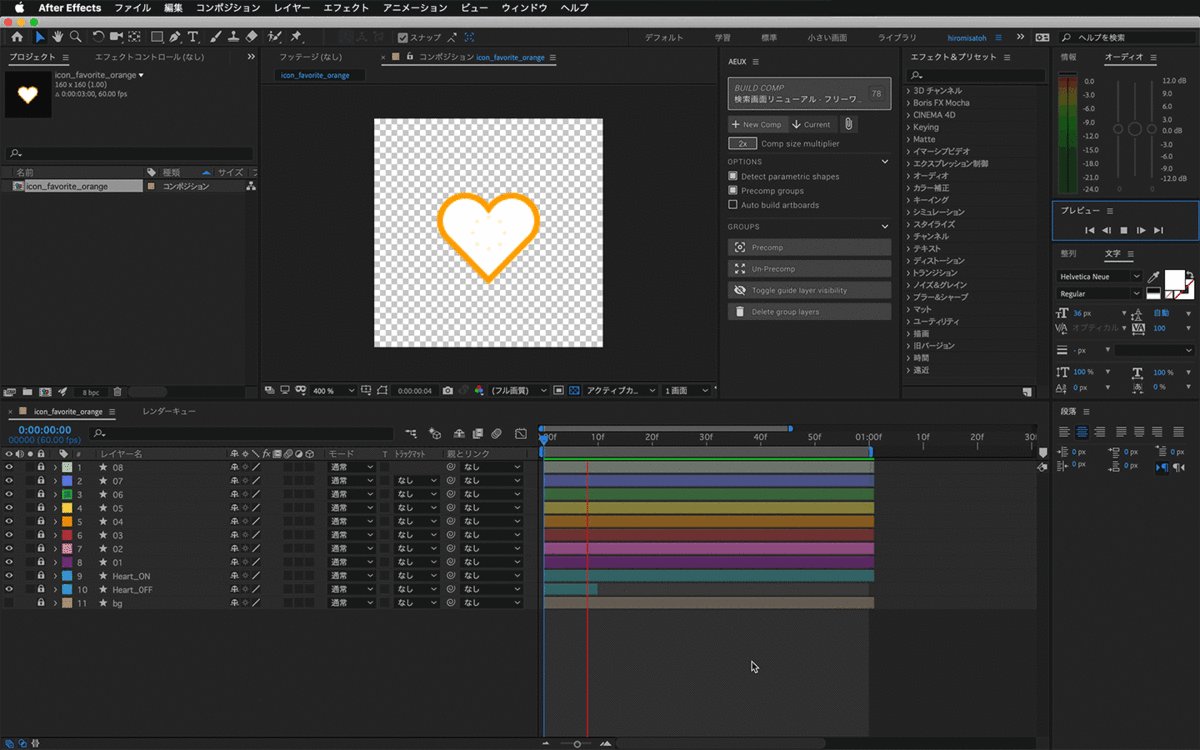
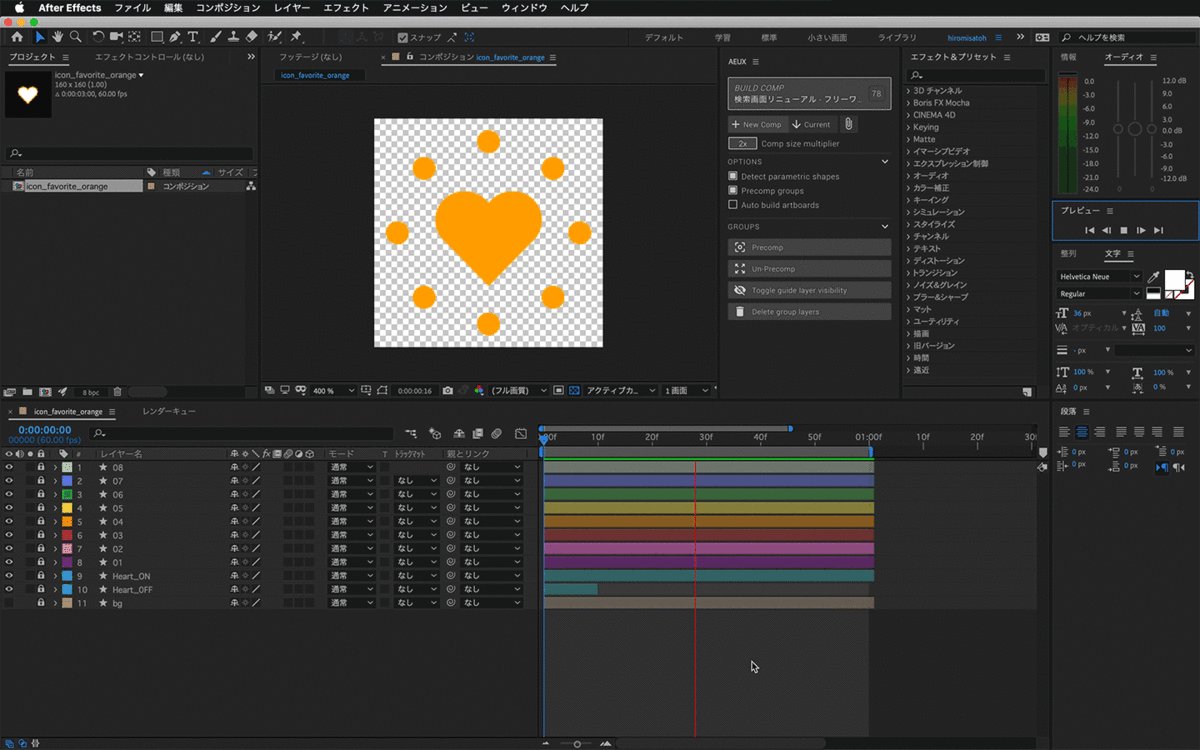
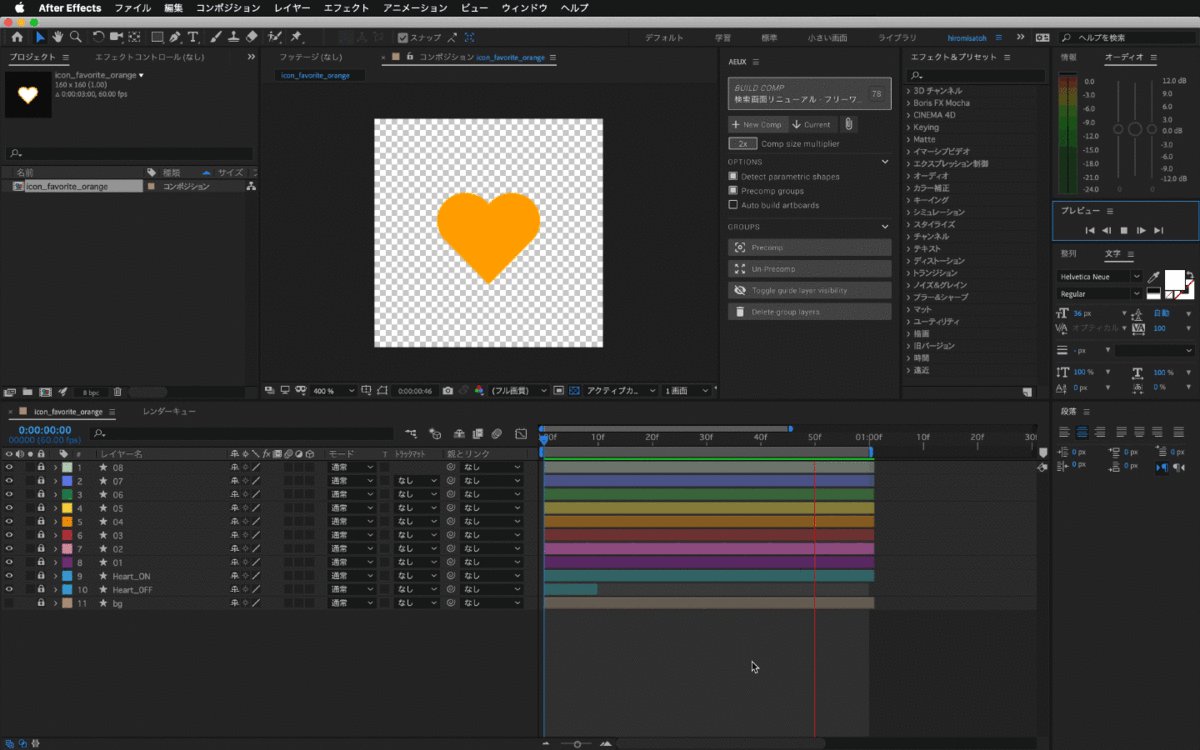
❶ まずは素材となるアニメーションを AfterEffects で作成
まずは素材となるアニメーションを AE で作成します。

Tips メモ
イラレからファイルを持って来た時などは予め「ベクトルレイヤーからシェイプ」を作成を選択して
レイヤーをベクター(SVG)化しておきましょう
※これをしておかないと JSON で書き出しが出来なくなるので注意しましょう
方法 >>> レイヤーを右クリック → 作成 → ベクトルレイヤーからシェイプを作成
AE側の設定で必要なのは
環境設定のスクリプトとエクスプレッションメニュー内の
「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」
にチェックを入れておきましょう!

❷ コード書き出しする為の Bodymovin をダウンロードする
Bodymovin

落としてきたこのファイルを開こうとして、上記のようなZXPを開けないというアラートが出る場合は
あるいは
ZXP Installer - aescripts + aeplugins - aescripts.com
ZXPInstaller
これらの ZXP Installer をダウンロードしてインストールしてください。
ちなみに私は上の方を使いました。
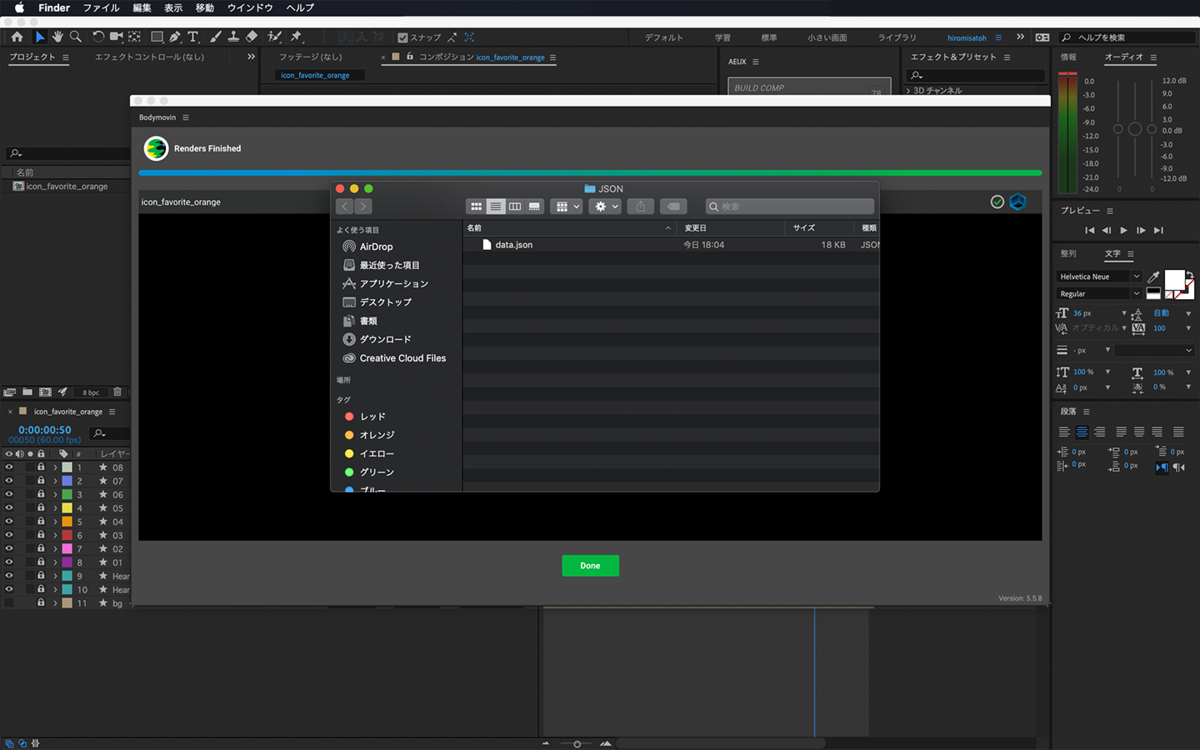
❸ AE のエクステンション Bodymovin から JSON を書き出す
エクスプレッションから「Bodymovin」を選択します。

プラグインのウィンドウが立ち上がります。

Settings メニューから「Glyphs」が選択されていることを確認。

「Render」ボタン押下したら任意の場所に data.json が書き出されます。

これで実装に必要な JSON ファイルが出来上がりました。
あとは、見た目に問題がないか Lottie 公式サイトのプレビューで見てみるフローです。
❹ Lottie にログインしプレビューページで確認する
生成された data.json を下記のプレビューページで確認することが出来ます。
問題なくうまく書き出されていれば、こんな風に確認できます。

https://lottiefiles.com/share/O4iV4G
↑ 実際の作成ファイルのプレビューです
ちなみに JSON 本体のコードの中身覗くと、こんな風にちょっと怖いんですけど(笑)

コードで動いている SVG なので、大きな解像度のものでもディティールが美しいのと、なんといっても軽量実装が実現出来るのが嬉しいですね!
まとめは以上となります。
アプリにもWebにも使える!
マルチプラットフォームに対応している
Lottieアニメーション
この記事が、これからトライする方など
どこかの誰かのお役に立てたら嬉しいです!
(この程度の内容だったら皆知ってるか…笑)
UX とドライブ
私は車の運転が好きです。
地方に住んでいた若い頃は毎日乗っていましたし、当時は、あてのないドライブをよくしていました。
基本的に無趣味でつまらない人間ですが、自分の唯一の趣味と呼べるかもしれません。
でも、よくよく考えてみると、あてのないドライブって単にガソリンやエネルギーを消費して走り続けるだけで何か収穫出来るのかと問われたら具体的に特に何もないし(せいぜい見たことのなかった初めての景色に遭遇できる&運転テクニックの向上くらいなもんでしょうか)冷静に客観的に見ると、何の目的を持ってやっているのか不思議な行動ですよね。走れば走る分だけ事故リスクも高まります。
しかし、車の運転が好きな人は、皆さんこれは昔からごく普通にやっている行為だと思うんです。
体験をする為に、お金や時間を費やす。
う~ん、これこそが UX だよなあって思います(なんか…アホな文章でごめんなさい)
でも、そういう顧客体験を提供する側に私も寄り添いたいので、かつて気持ちの良かった事や自身の体験も大切にしながら、仕事に取り組みたいと考えています。
ところで、最近、各自動車メーカーが昔懐かしい車種を復活させていますよね。
TVCMなどで目にして、何だかワクワクしてしまいます。
車が熱かった時代…(恍惚)
古い人間ですみません。
昭和感が出てしまった。
好きなブログ
最近思うのですが、一時的に目立つブログって(凄く専門的な記事を書く人を除いて)基本的になんか皆一様に怒ってませんか? やはり、刺激的な内容のブログやタイトルの方が、目を引くからでしょうか?
昨今ではプロブロガーなる肩書きの職業があって、ブログを炎上させて収益を得ている方々がいるというのを、結構最近になるまで知りませんでした。
自分と関係ない人達や社会に無理矢理喧嘩売ってまで…命懸けですね、疲れそうです…。
それにしても凄い時代だなあ。
そんな中で、私が好きなブログについてですが、多種多様な様々な「妖怪」を楽しく独自の見解で紹介しながら解説しているブログがあり、面白いなーとか思いながら時々過去記事漁って楽しく読んでいます。
(自分が今している仕事と妖怪は何の関係もありませんw)
けれども、妖怪は人の心の欲求や悲哀を現した化身として描かれているケースが多いので、人間の行動や心理をより理解する必要のあるUI設計には、多少なりとも役立つかもしれません。
(無理矢理こじつける)
特にリンクは貼りませんが、好きな事をとことん突き詰めて楽しんでいる姿勢が読んでいて楽しいです。
私も、楽しいブログを書きたいけど、なかなか引き出しがない自分に落胆しています。
一個前の記事なんて、退職ブログ的な暗くて重い文章だし。
UIとは全く関係ない記事をお送りしました。
それでは。
ドライとウェットの境界線
以前、会社員として勤めていた会社を退職する決断をした時に割と苦労したのが、極力「ドライ」な気持ちを保つ、という事でした。
というのは、関わった仕事でのアウトプットを自分の子供のように大事に思う感情すら一時は抱いておりましたので、自ら決断したとは言えそれを断ち切ることが辛かったですし、さほど大きなサービスではないインハウスならではなのかもしれませんが、自分が関わったものだらけになっていたので、正直、普通の視点では、もう見られなくなっていました。ウェットの極地というか。
・デザイナーとしてもっと成長したいけどここにいたらもう成長はできないだろう(ドライ)
・ずっと関わったこれらのデザインと離れるのは悲しい自ら手を離したら終わりだ(ウェット)
といったような思いが入り乱れ、決断してから退職するまでの半年間(辞意を伝えたのは2ヶ月位前)は心身の平穏を保つのが大変でした。
(周囲にはそんなそぶりは当然見せないように気を付けておりましたが)
仕事には本気で取り組んでいましたし思い入れもそれなりに強くあった反面、組織内で偉くなりたいとか出世したいとかあるいは社内政治に奔走したりとか、そういう思考が一切無い&価値を見い出せない、このままのらりくらりとぬるま湯に浸かってやり過ごせば楽だけど、自分はそれを求めてやってきたわけではないのではないか?と自問自答し続け、結果このままではマズいぞと気付いた自分は、個のプレーヤーとして極める人生を歩みたいと考えるようになりました。
わざわざ手に入れた安定を、いい歳をして自らかなぐり捨てるとか正気の沙汰じゃないのは分かっていたのですが、たとえ、社会的に身分が不安定でも、厳しい道かもしれなくても、手を動かす側として徹底しプロとしての仕事を追求していく立場へとよりなっていく方が、自分にとっては幸せなのかもしれないと悟りました。
そして、ウェットになり過ぎた制作への思いを、ドライにシフトチェンジし、生産的に、効率良く、何より自分が心地良く静かに暮らしていきたい。
その答えが、フリーランスとして働くという決断でした。
「静かに」と書きましたが、それは、フリーランス=自由に大きく羽ばたきたい、というよりは一種の「諦め」や「限界」を感じていて、年齢的にも人生の折り返し地点を迎える前に、適性に沿った人生の選択をしたいと感じていたからというのもあります。
組織内のディレクター的役割や人を取り纏める適性が自分には無い。そういう立場を一度やってみて様々なウェットな気持ちを通じてそれらを痛感していました。
だから、ドライに、静かに、個になりたい。
自分の特性を活かつつ、ただ淡々と仕事をこなして生きていければ幸せ。
こんなことを公の記事に書いたら、仕事関係の人の目に触れて、印象が低下するかもしれませんが、それでも、その時に思い描いた理想像というか正直な気持ちを述べるならば、そんな想いでした。
しかし、実際にフリーになってみると、出会ったお仕事の関係者の皆様方のレベルの高さに「淡々と」などと言ってる場合じゃないことに気付かされます。
今年になって、様々な会社の色々な人達と出会いましたが、本当にもう何というか皆様凄い方達ばかりで、ご一緒していると良い意味で感情を動かされることが非常に多くあります。
よりシンプルに、ポジティブなプラスの感情や成長したい意欲を抱けるようになりました。
シンプルな思考になれば、ドライ/ウェットの切り替えも意識しやすくなる気がします。
目の前の仕事にとことん向き合うということだけは、昔から変わらずにずっとやってきたつもりです。
これからも、一歩一歩を大切にしながらやっていきたいと思います。
とはいえ、仕事においては不要で非効率な感情は取払って、ドライに、ドライに。
ビジネスですからね。
変な感情に押し流され過ぎることなく、心がけてやっていきたいと思います。