AfterEffects から Lottie のアニメーション JSON を作成する手順

日頃からアイコンアニメーションばかり作っているわけではないのですけど
新しい環境をセットアップする時だったり、久々に Lottie 実装する時に
いつも何となく忘れて検索してしまうので
自分への備忘録を兼ねて手順を纏めて記事にしました。
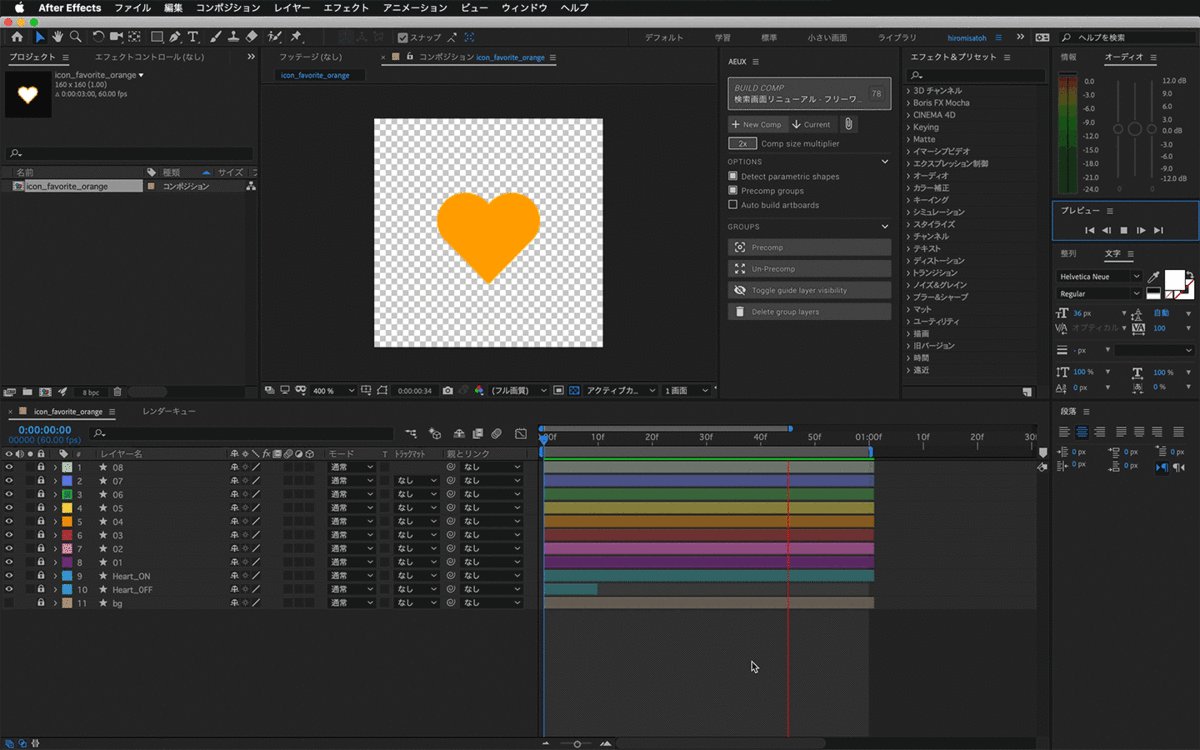
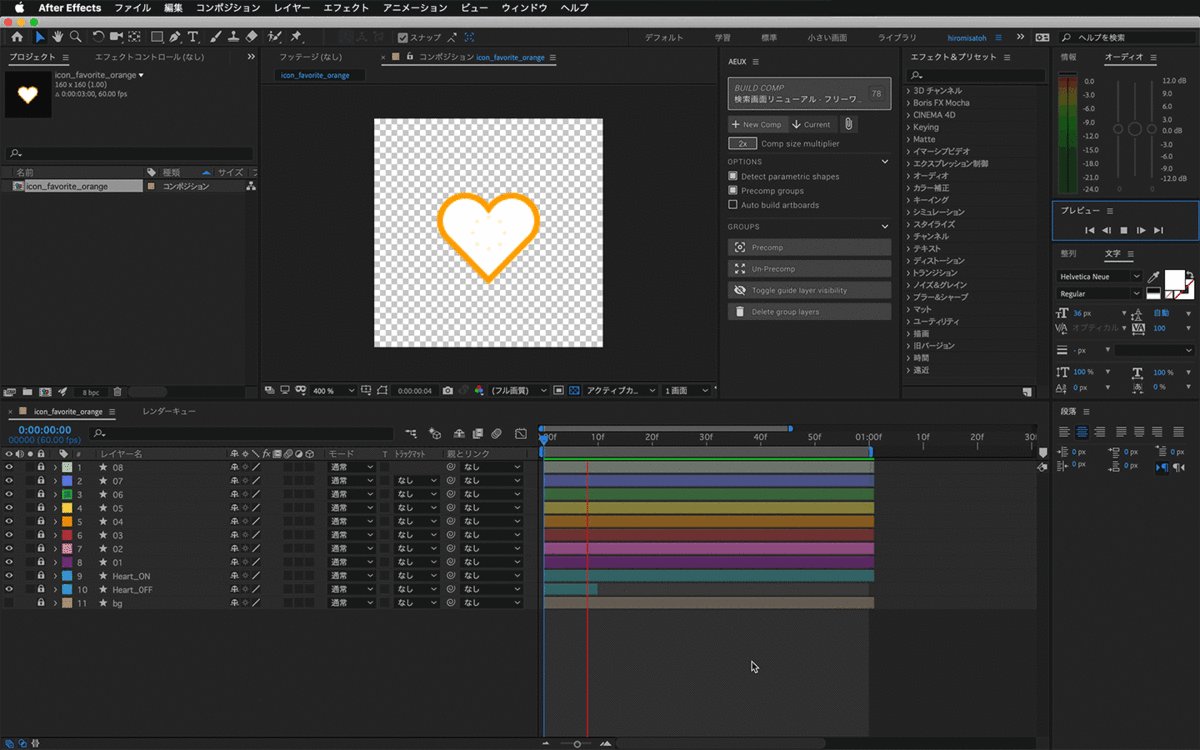
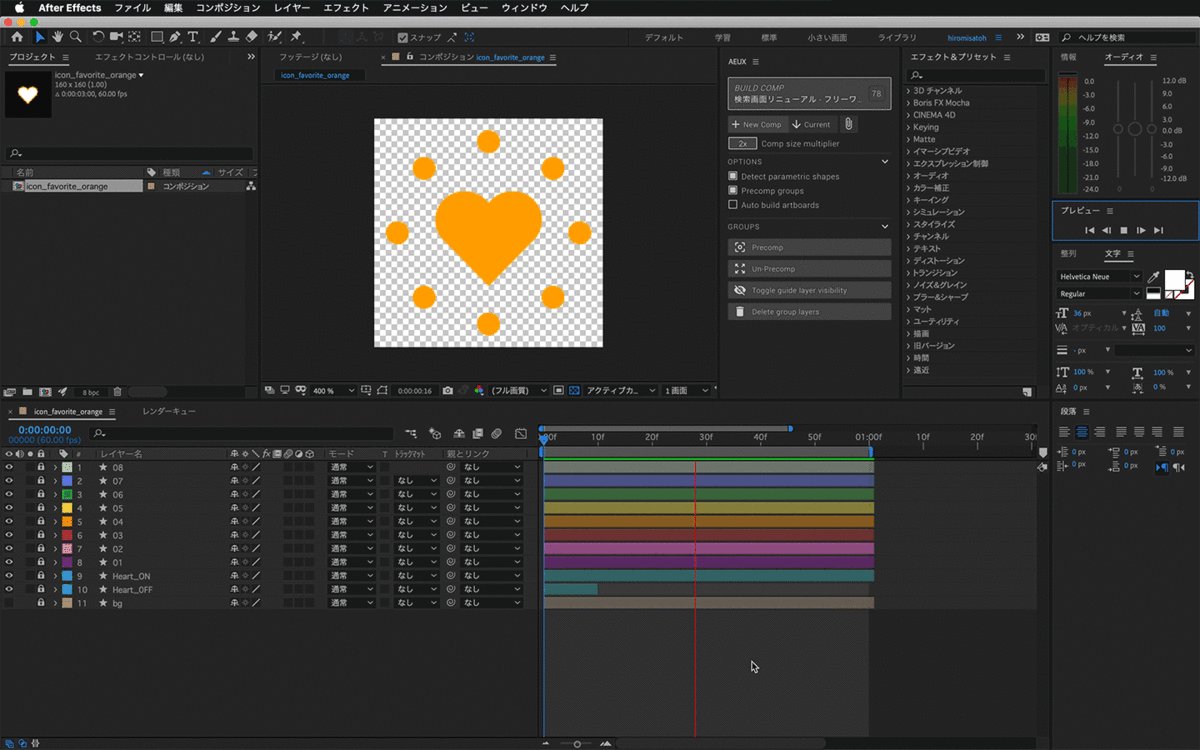
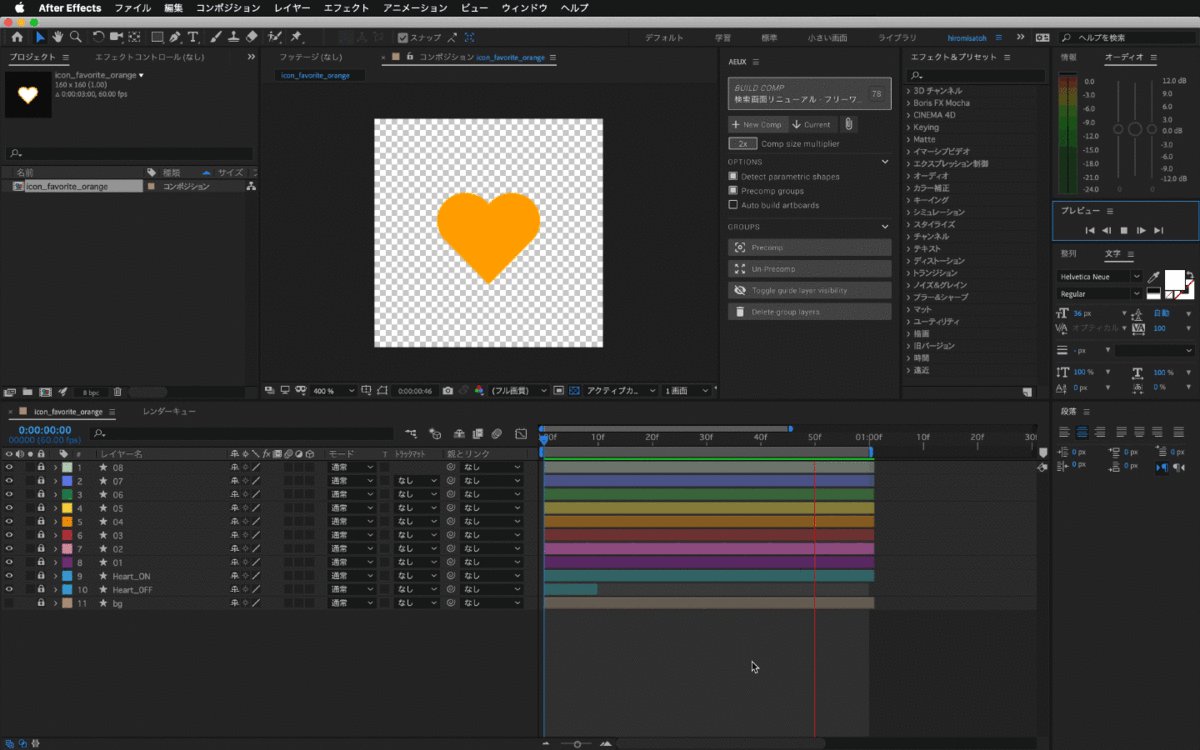
❶ まずは素材となるアニメーションを AfterEffects で作成
まずは素材となるアニメーションを AE で作成します。

Tips メモ
イラレからファイルを持って来た時などは予め「ベクトルレイヤーからシェイプ」を作成を選択して
レイヤーをベクター(SVG)化しておきましょう
※これをしておかないと JSON で書き出しが出来なくなるので注意しましょう
方法 >>> レイヤーを右クリック → 作成 → ベクトルレイヤーからシェイプを作成
AE側の設定で必要なのは
環境設定のスクリプトとエクスプレッションメニュー内の
「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」
にチェックを入れておきましょう!

❷ コード書き出しする為の Bodymovin をダウンロードする
Bodymovin

落としてきたこのファイルを開こうとして、上記のようなZXPを開けないというアラートが出る場合は
あるいは
ZXP Installer - aescripts + aeplugins - aescripts.com
ZXPInstaller
これらの ZXP Installer をダウンロードしてインストールしてください。
ちなみに私は上の方を使いました。
❸ AE のエクステンション Bodymovin から JSON を書き出す
エクスプレッションから「Bodymovin」を選択します。

プラグインのウィンドウが立ち上がります。

Settings メニューから「Glyphs」が選択されていることを確認。

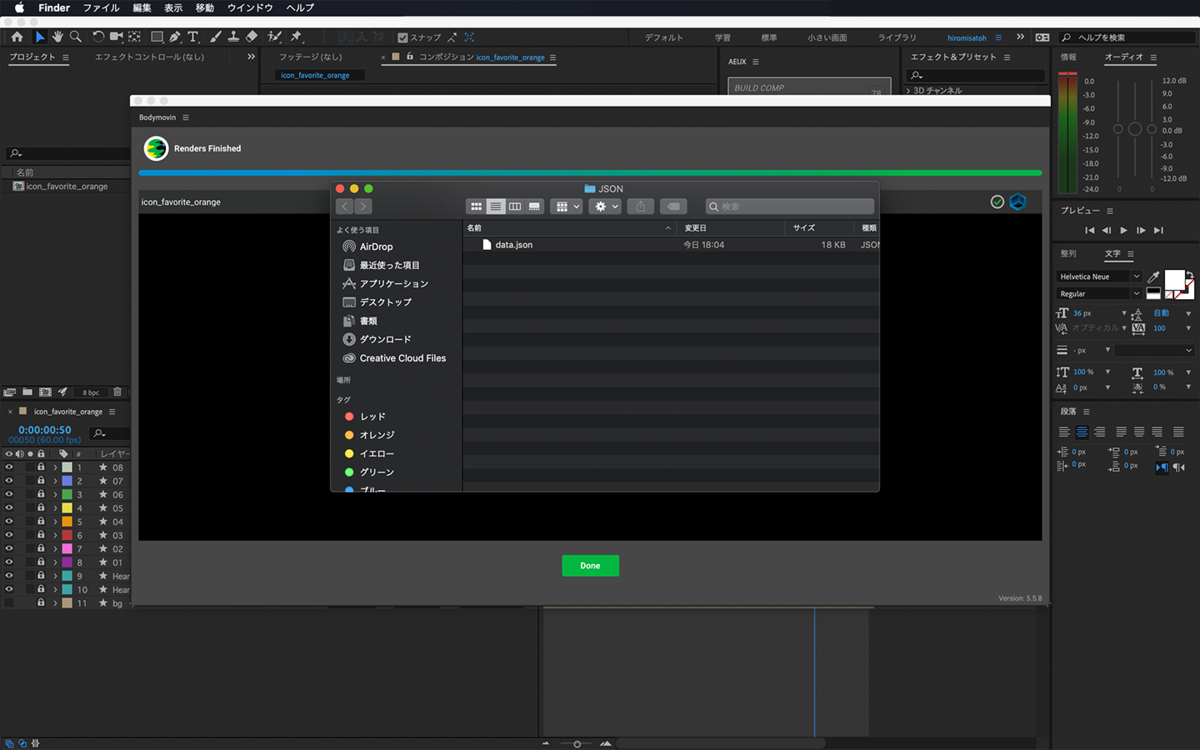
「Render」ボタン押下したら任意の場所に data.json が書き出されます。

これで実装に必要な JSON ファイルが出来上がりました。
あとは、見た目に問題がないか Lottie 公式サイトのプレビューで見てみるフローです。
❹ Lottie にログインしプレビューページで確認する
生成された data.json を下記のプレビューページで確認することが出来ます。
問題なくうまく書き出されていれば、こんな風に確認できます。

https://lottiefiles.com/share/O4iV4G
↑ 実際の作成ファイルのプレビューです
ちなみに JSON 本体のコードの中身覗くと、こんな風にちょっと怖いんですけど(笑)

コードで動いている SVG なので、大きな解像度のものでもディティールが美しいのと、なんといっても軽量実装が実現出来るのが嬉しいですね!
まとめは以上となります。
アプリにもWebにも使える!
マルチプラットフォームに対応している
Lottieアニメーション
この記事が、これからトライする方など
どこかの誰かのお役に立てたら嬉しいです!
(この程度の内容だったら皆知ってるか…笑)