好きなブログ
最近思うのですが、一時的に目立つブログって(凄く専門的な記事を書く人を除いて)基本的になんか皆一様に怒ってませんか? やはり、刺激的な内容のブログやタイトルの方が、目を引くからでしょうか?
昨今ではプロブロガーなる肩書きの職業があって、ブログを炎上させて収益を得ている方々がいるというのを、結構最近になるまで知りませんでした。
自分と関係ない人達や社会に無理矢理喧嘩売ってまで…命懸けですね、疲れそうです…。
それにしても凄い時代だなあ。
そんな中で、私が好きなブログについてですが、多種多様な様々な「妖怪」を楽しく独自の見解で紹介しながら解説しているブログがあり、面白いなーとか思いながら時々過去記事漁って楽しく読んでいます。
(自分が今している仕事と妖怪は何の関係もありませんw)
けれども、妖怪は人の心の欲求や悲哀を現した化身として描かれているケースが多いので、人間の行動や心理をより理解する必要のあるUI設計には、多少なりとも役立つかもしれません。
(無理矢理こじつける)
特にリンクは貼りませんが、好きな事をとことん突き詰めて楽しんでいる姿勢が読んでいて楽しいです。
私も、楽しいブログを書きたいけど、なかなか引き出しがない自分に落胆しています。
一個前の記事なんて、退職ブログ的な暗くて重い文章だし。
UIとは全く関係ない記事をお送りしました。
それでは。
ドライとウェットの境界線
以前、会社員として勤めていた会社を退職する決断をした時に割と苦労したのが、極力「ドライ」な気持ちを保つ、という事でした。
というのは、関わった仕事でのアウトプットを自分の子供のように大事に思う感情すら一時は抱いておりましたので、自ら決断したとは言えそれを断ち切ることが辛かったですし、さほど大きなサービスではないインハウスならではなのかもしれませんが、自分が関わったものだらけになっていたので、正直、普通の視点では、もう見られなくなっていました。ウェットの極地というか。
・デザイナーとしてもっと成長したいけどここにいたらもう成長はできないだろう(ドライ)
・ずっと関わったこれらのデザインと離れるのは悲しい自ら手を離したら終わりだ(ウェット)
といったような思いが入り乱れ、決断してから退職するまでの半年間(辞意を伝えたのは2ヶ月位前)は心身の平穏を保つのが大変でした。
(周囲にはそんなそぶりは当然見せないように気を付けておりましたが)
仕事には本気で取り組んでいましたし思い入れもそれなりに強くあった反面、組織内で偉くなりたいとか出世したいとかあるいは社内政治に奔走したりとか、そういう思考が一切無い&価値を見い出せない、このままのらりくらりとぬるま湯に浸かってやり過ごせば楽だけど、自分はそれを求めてやってきたわけではないのではないか?と自問自答し続け、結果このままではマズいぞと気付いた自分は、個のプレーヤーとして極める人生を歩みたいと考えるようになりました。
わざわざ手に入れた安定を、いい歳をして自らかなぐり捨てるとか正気の沙汰じゃないのは分かっていたのですが、たとえ、社会的に身分が不安定でも、厳しい道かもしれなくても、手を動かす側として徹底しプロとしての仕事を追求していく立場へとよりなっていく方が、自分にとっては幸せなのかもしれないと悟りました。
そして、ウェットになり過ぎた制作への思いを、ドライにシフトチェンジし、生産的に、効率良く、何より自分が心地良く静かに暮らしていきたい。
その答えが、フリーランスとして働くという決断でした。
「静かに」と書きましたが、それは、フリーランス=自由に大きく羽ばたきたい、というよりは一種の「諦め」や「限界」を感じていて、年齢的にも人生の折り返し地点を迎える前に、適性に沿った人生の選択をしたいと感じていたからというのもあります。
組織内のディレクター的役割や人を取り纏める適性が自分には無い。そういう立場を一度やってみて様々なウェットな気持ちを通じてそれらを痛感していました。
だから、ドライに、静かに、個になりたい。
自分の特性を活かつつ、ただ淡々と仕事をこなして生きていければ幸せ。
こんなことを公の記事に書いたら、仕事関係の人の目に触れて、印象が低下するかもしれませんが、それでも、その時に思い描いた理想像というか正直な気持ちを述べるならば、そんな想いでした。
しかし、実際にフリーになってみると、出会ったお仕事の関係者の皆様方のレベルの高さに「淡々と」などと言ってる場合じゃないことに気付かされます。
今年になって、様々な会社の色々な人達と出会いましたが、本当にもう何というか皆様凄い方達ばかりで、ご一緒していると良い意味で感情を動かされることが非常に多くあります。
よりシンプルに、ポジティブなプラスの感情や成長したい意欲を抱けるようになりました。
シンプルな思考になれば、ドライ/ウェットの切り替えも意識しやすくなる気がします。
目の前の仕事にとことん向き合うということだけは、昔から変わらずにずっとやってきたつもりです。
これからも、一歩一歩を大切にしながらやっていきたいと思います。
とはいえ、仕事においては不要で非効率な感情は取払って、ドライに、ドライに。
ビジネスですからね。
変な感情に押し流され過ぎることなく、心がけてやっていきたいと思います。
ブログの見た目を自分好みに
カスタマイズしました。
既存の配布されているテーマに、CSSを上から記述して強引にカスタマイズしただけのさほど大した作業じゃないのですが、詳しくない者にしたら勉強になりますね。
スマホとデスクトップを同時に見比べながら、コードを弄くり回すこと6時間…。
文字の大きさ、文字間、行間、文字色のトーンの強弱、その辺を意識しながら調整をし続けました。
私は明朝体が好きで、つい使ってしまいます。読み物は明朝だと安心します。
当たり前ですけど、テキストはそれぞれの端末のデバイスフォントで表現されるわけですから、なかなか Adobe などでデザインする時の文字組みのような美しさに近付けていくのは難しくて結構苦労するものですよね。どこで妥協するか納得がいくまで時間がかかって仕方がないのです!何というか…凄い疲れた。
一旦は満足したので、今日はこれにて終了します。
これからも継続してちゃんと覚えようと思います。
でも、絵を作ってる方が、やっぱり楽しいなあ…。
UIデザイナーなのにUIを知らない
SNSのUIを分かっていない
と自分で自分を思う時があってたまに猛省してしまいます。
IT関係とも関連が深い職業なのにも関わらず、私はつい最近まで、Facebook、Twitter、LINEなど
(LINEは仕方なく周囲が使ってるので少し使ってた)まともに使っていない人間でした。
友達も殆どいませんし、正直、必要がないので使っておりませんでした。
フリーになって、使えるものは使おうという方針の元とりあえず使い始めましたが、未だにFacebookのUIに戸惑う時があり、皆んなこれ使いこなしててスゲーな!みたいなアホみたいな感想すら抱くことがあります(笑)
LINEを使いこなしまくる親友の姿
私は今まで閉じていた連絡先情報をオープンにしたことをキッカケに、十数年ぶりに高校時代からの親友と会う機会が先日ありました。
彼女は主婦で二人の子を持つママで、主要SNSの中では最もLINEを使っているとのことでした。
つもる話もさることながら、彼女のLINE使いこなし術というか手慣れた感じに私は驚愕しました。
というか、これが一般の人のスタンダードな姿で、私はUIデザイナーなのに、LINEの連絡手段はあまりとらないせいで、今の時代普通の人が普通にしてることを知り得ていないのに、UIデザイン語っちゃダメなんじゃないかと頭をよぎったりしました。
とはいえ、彼女との話は楽しくて、普段無口気味な私ですが、学生時代の明るかった自分に戻ることができたような時間で自分をさらけ出せてひたすら楽しかったです。
正直現状のSNSのUIはどれも好きじゃない
これは、私の極めて個人的な意見でリテラシー高くない時代遅れなバカな見解として聞いてもらえれば。
・Facebook → 色々設定が複雑すぎて知らない者からすると何が起きるのか最初は分からず慎重になってしまう、友達のみや自分のみの公開設定にしたとしても(友達のみの設定だからこそ)気軽に投稿出来ない気持ちにさせるUI、ライトに軽い感じで使ってる人が羨ましいです。
・Twitter → 公式のしか知りませんが、何となくUIが大作りで雑に感じる、文字の大きさとか行間とかマージンとかそういうのが気になり始めるともうダメなんです、そうなると肝心の内容が頭に入ってこない。
・LINE → デカいスタンプが怖い(UI関係ないけど)
なにこの時代についていけてないUIデザイナー失格の記事。
もっと勉強します。
デザイナー向けバージョン管理APP「Abstract」の使用初感レポート

デザインのバージョン管理ツール(デザインファイルのGitHubのようなもの)の Abstract を導入してみましたので、最初の使用感をレポートしようと思います。
バージョン管理は複数人で運用していく事を前提としているものが多いと思いますが、一人で使うぶんにも十分メリットがあります。
アップデートログが残るので、どういった改善を施したかという経過が自分自身でも見ていくことが出来ますし、GitHubみたいなものなので元にも戻したり出来ます。
Sketchの素晴らしさに魅了され始めている私としては、前のめり気味でやってみました!
昨今の最先端なUIデザインツール系は、まあ大概オール英語なので(もっと英語覚えなきゃ…と思う今日この頃)
委託先でお世話になっている英語力抜群のお方(S様いつもありがとうございます!)の手助けと、STANDARDさんが書いていた下記記事を参考にトライ!
http://www.standardinc.jp/reflection/article/abstractapp/
ちょっとした注意ポイント
Abstractはプロジェクト毎に限定したメンバーを招集できる(あるいは招集しない)プライベートモードと、普通にデフォルトでプロジェクトを作成した段階で全員が自動追加されているプロジェクトの作り方とがあります。Abstractの現時点のUIでは「Make project private」にチェックを入れた場合の、プロジェクト毎へのメンバーの招待がやや分かりづらかったので、その部分に重点をおいて画像で解説します。
※プライベートモードでは、Sketchファイルを同期したいメンバーをここで追加しておかないと、メンバーとプロジェクト同期できませんので気を付けましょう。
「Make project private」にチェックを入れなければ、全員メンバーが自動的に追加されプロジェクトも同期される状態になります。
Slackと連携している場合、ブランチ切ったりマージしたりする毎に自動botも飛びます。
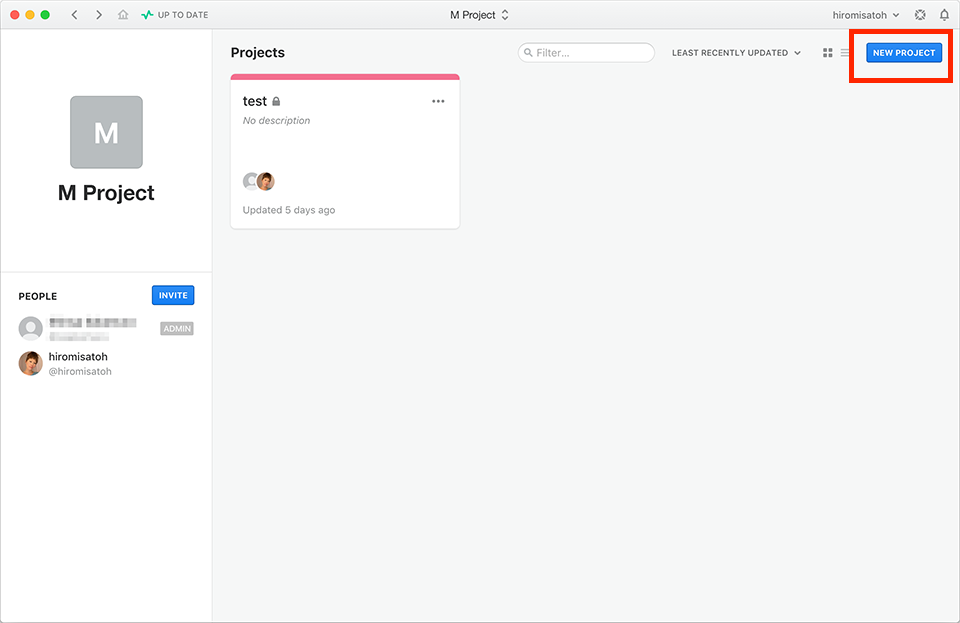
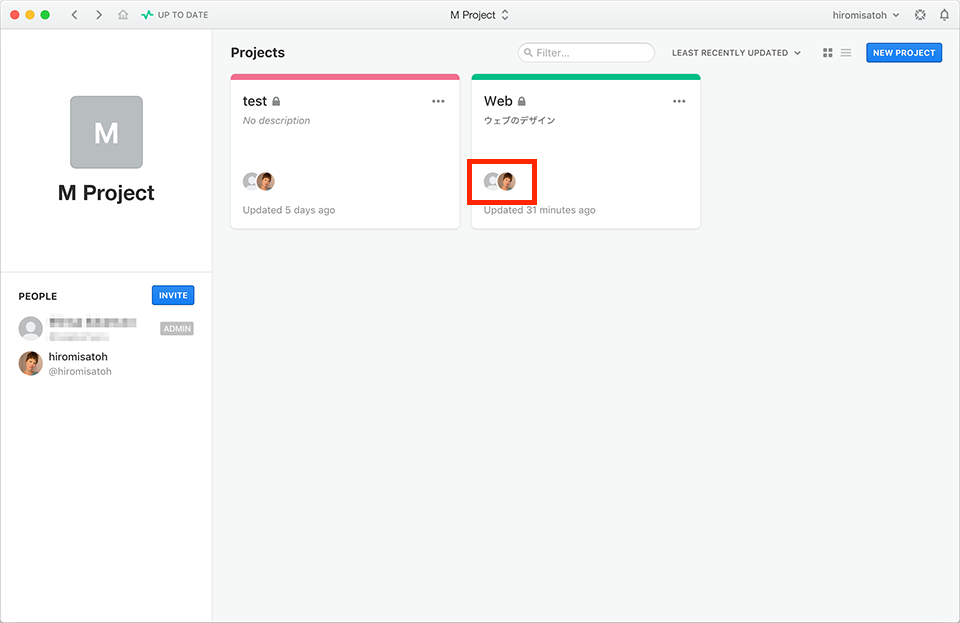
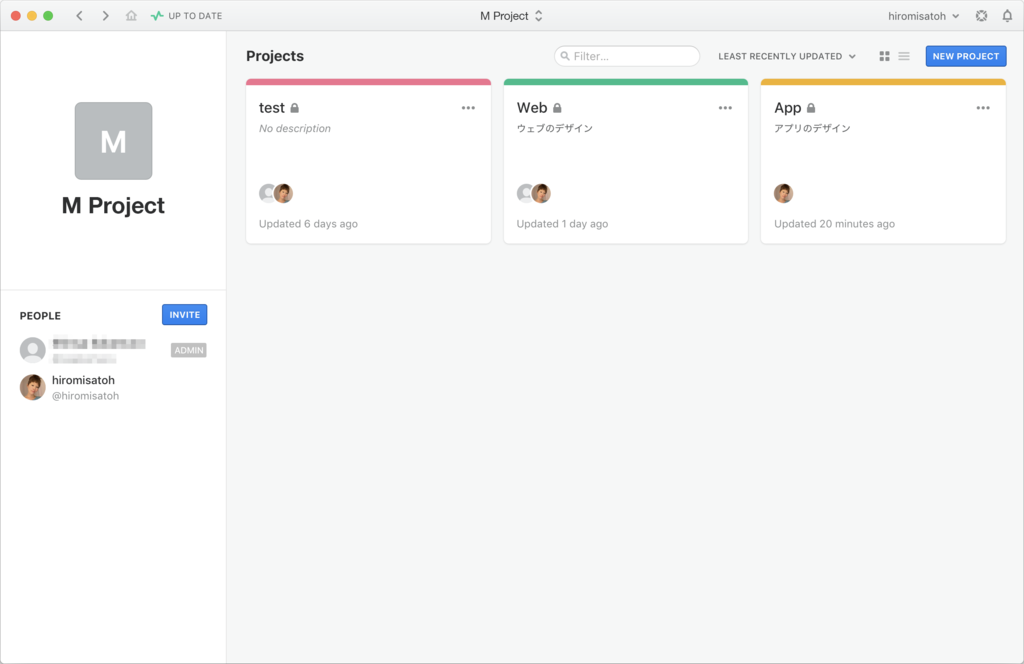
①プロジェクト一覧画面
ここの右上にある「NEW PROJECT」ボタンを押下してプロジェクトを作成します。

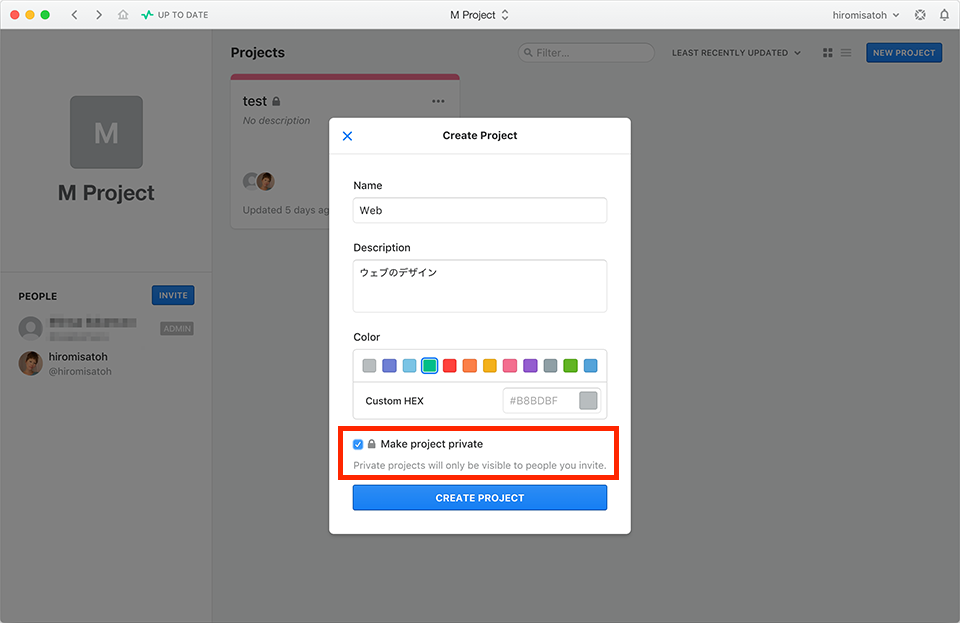
②プロジェクト作成画面
ここでプロジェクトを作成します。
「private」にチェックを入れると他メンバーからは見られないプロジェクトが作成されます。
そのプラーベートなプロジェクトに人を招待したい場合、下記の動作に進みます。

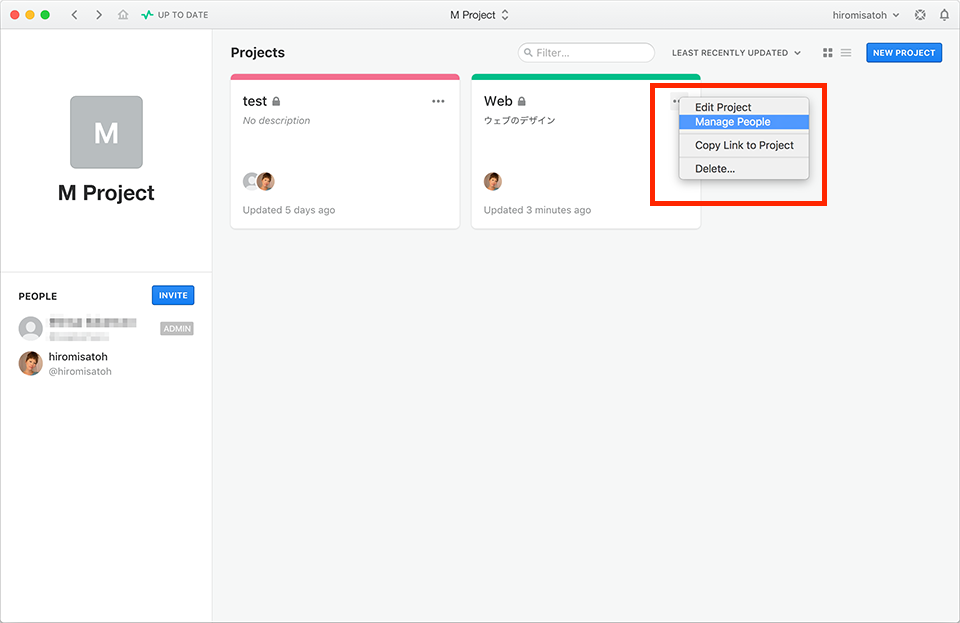
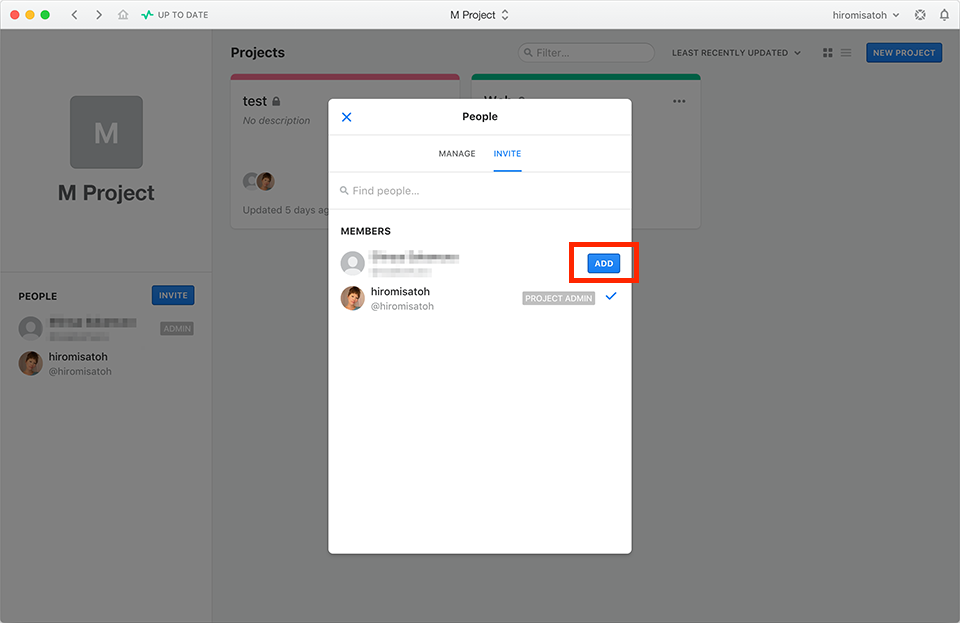
③メンバーの追加の仕方
プロジェクトの右上にあるオプションボタンのようなものを押下して「Manage People」を選択します。

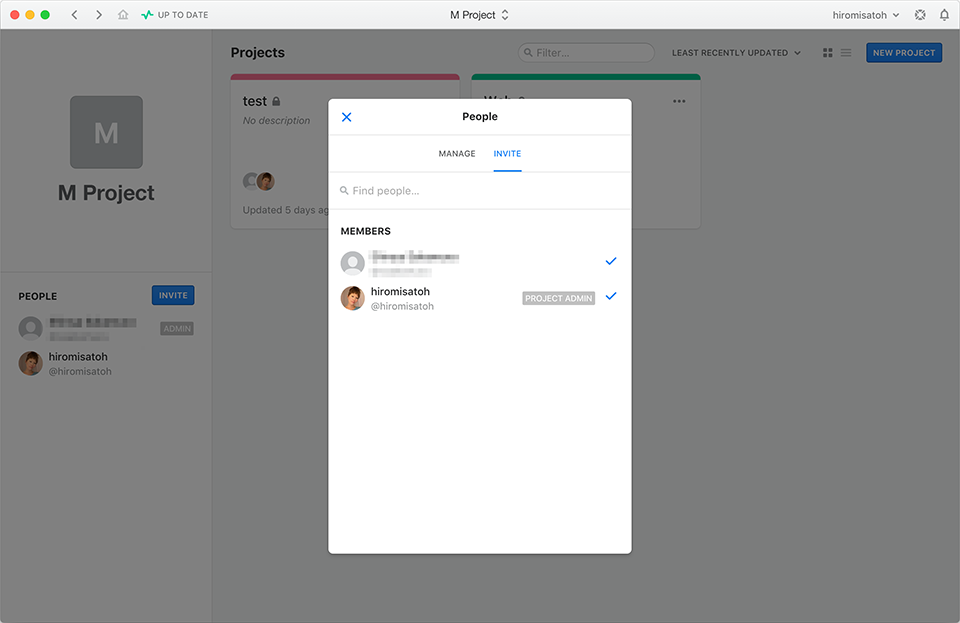
④メンバーを選択
ここでメンバーをADDしてプロジェクト同期したい相手を選択します。




あとは、その作成したプロジェクトにSketchファイルをADDしてマスターからブランチを切って、またマスターにマージして…と運用していく感じです。
コンフリクトした場合もちゃんと知らせてくれて、該当箇所を抽出して表示してくれるので大変親切です。
(どっちにマージするのか?と該当箇所を抽出し画像付きで訊いてきてくれます)
ただし、Abstractを使って運用していく場合、Sketchファイル内が整理されていないと大変なことになるので、そこは注意ですね。
なので、最初のデザインの案出しなどには全く向いていませんが、ある程度プロジェクトが進行し、デザインのトーン&マナーやコンポーネントデザインが整いつつあり、運用フェーズに乗りかかったタイミングで使用していくのがベターなのかなと感じています。
Abstractの利点まとめ
- デザインのバージョンのログが残る(現時点ではSketchファイルのみ対応、将来的にAdobeにも対応?)
- 中長期的にデザイン改善を繰り返していくプロジェクトに向いている
- デザイナーもエンジニア視点でプロジェクト管理できる
- Slackと連携している(自動botでお知らせしてくれる)※プライベートモードでは発動されません
以上となります。
最初にTips的な記事は書かないと言っておいてノウハウ記事を書いている矛盾…。
少しでも有益な記事を…!と思い覚えているうちにメモを残しておきたいと記事にしました。
それでは。