UIデザイナーなのにUIを知らない
SNSのUIを分かっていない
と自分で自分を思う時があってたまに猛省してしまいます。
IT関係とも関連が深い職業なのにも関わらず、私はつい最近まで、Facebook、Twitter、LINEなど
(LINEは仕方なく周囲が使ってるので少し使ってた)まともに使っていない人間でした。
友達も殆どいませんし、正直、必要がないので使っておりませんでした。
フリーになって、使えるものは使おうという方針の元とりあえず使い始めましたが、未だにFacebookのUIに戸惑う時があり、皆んなこれ使いこなしててスゲーな!みたいなアホみたいな感想すら抱くことがあります(笑)
LINEを使いこなしまくる親友の姿
私は今まで閉じていた連絡先情報をオープンにしたことをキッカケに、十数年ぶりに高校時代からの親友と会う機会が先日ありました。
彼女は主婦で二人の子を持つママで、主要SNSの中では最もLINEを使っているとのことでした。
つもる話もさることながら、彼女のLINE使いこなし術というか手慣れた感じに私は驚愕しました。
というか、これが一般の人のスタンダードな姿で、私はUIデザイナーなのに、LINEの連絡手段はあまりとらないせいで、今の時代普通の人が普通にしてることを知り得ていないのに、UIデザイン語っちゃダメなんじゃないかと頭をよぎったりしました。
とはいえ、彼女との話は楽しくて、普段無口気味な私ですが、学生時代の明るかった自分に戻ることができたような時間で自分をさらけ出せてひたすら楽しかったです。
正直現状のSNSのUIはどれも好きじゃない
これは、私の極めて個人的な意見でリテラシー高くない時代遅れなバカな見解として聞いてもらえれば。
・Facebook → 色々設定が複雑すぎて知らない者からすると何が起きるのか最初は分からず慎重になってしまう、友達のみや自分のみの公開設定にしたとしても(友達のみの設定だからこそ)気軽に投稿出来ない気持ちにさせるUI、ライトに軽い感じで使ってる人が羨ましいです。
・Twitter → 公式のしか知りませんが、何となくUIが大作りで雑に感じる、文字の大きさとか行間とかマージンとかそういうのが気になり始めるともうダメなんです、そうなると肝心の内容が頭に入ってこない。
・LINE → デカいスタンプが怖い(UI関係ないけど)
なにこの時代についていけてないUIデザイナー失格の記事。
もっと勉強します。
デザイナー向けバージョン管理APP「Abstract」の使用初感レポート

デザインのバージョン管理ツール(デザインファイルのGitHubのようなもの)の Abstract を導入してみましたので、最初の使用感をレポートしようと思います。
バージョン管理は複数人で運用していく事を前提としているものが多いと思いますが、一人で使うぶんにも十分メリットがあります。
アップデートログが残るので、どういった改善を施したかという経過が自分自身でも見ていくことが出来ますし、GitHubみたいなものなので元にも戻したり出来ます。
Sketchの素晴らしさに魅了され始めている私としては、前のめり気味でやってみました!
昨今の最先端なUIデザインツール系は、まあ大概オール英語なので(もっと英語覚えなきゃ…と思う今日この頃)
委託先でお世話になっている英語力抜群のお方(S様いつもありがとうございます!)の手助けと、STANDARDさんが書いていた下記記事を参考にトライ!
http://www.standardinc.jp/reflection/article/abstractapp/
ちょっとした注意ポイント
Abstractはプロジェクト毎に限定したメンバーを招集できる(あるいは招集しない)プライベートモードと、普通にデフォルトでプロジェクトを作成した段階で全員が自動追加されているプロジェクトの作り方とがあります。Abstractの現時点のUIでは「Make project private」にチェックを入れた場合の、プロジェクト毎へのメンバーの招待がやや分かりづらかったので、その部分に重点をおいて画像で解説します。
※プライベートモードでは、Sketchファイルを同期したいメンバーをここで追加しておかないと、メンバーとプロジェクト同期できませんので気を付けましょう。
「Make project private」にチェックを入れなければ、全員メンバーが自動的に追加されプロジェクトも同期される状態になります。
Slackと連携している場合、ブランチ切ったりマージしたりする毎に自動botも飛びます。
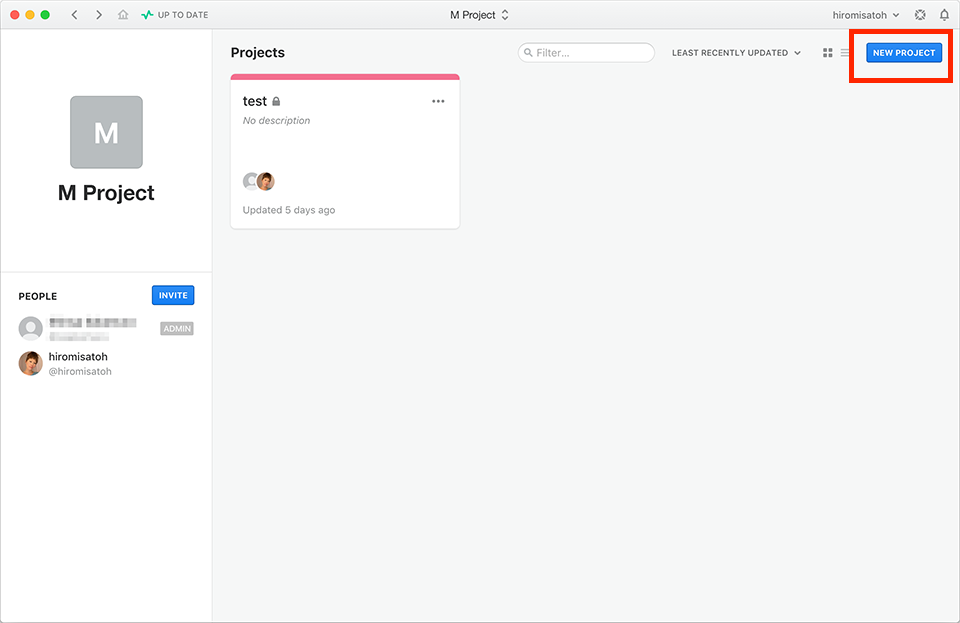
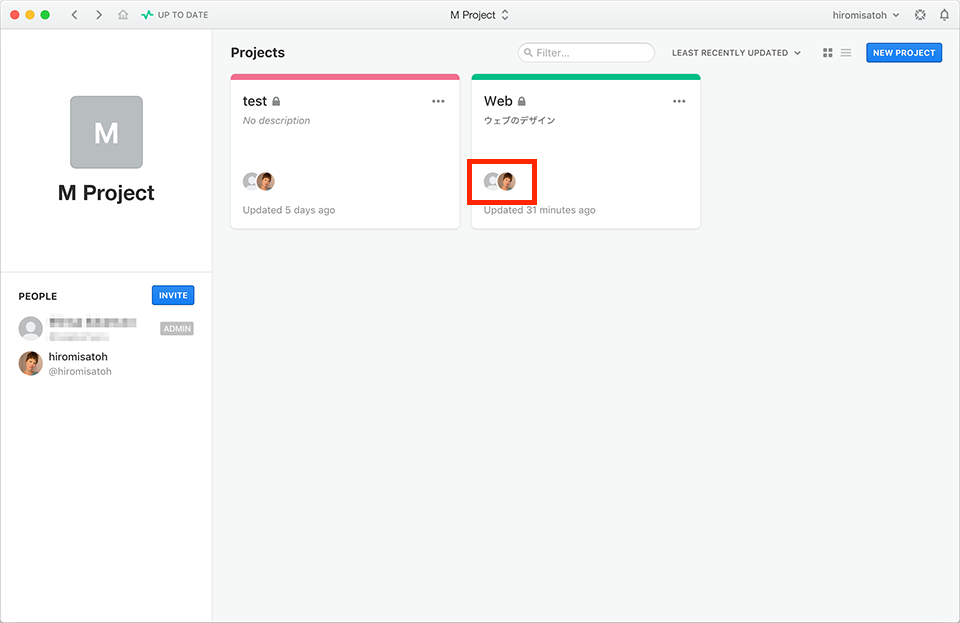
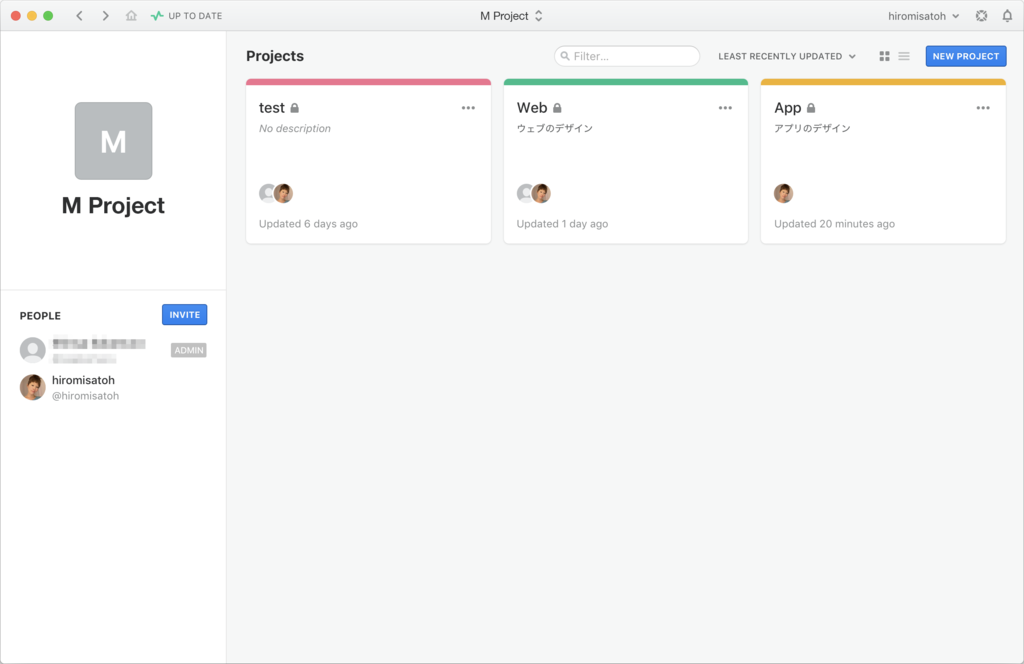
①プロジェクト一覧画面
ここの右上にある「NEW PROJECT」ボタンを押下してプロジェクトを作成します。

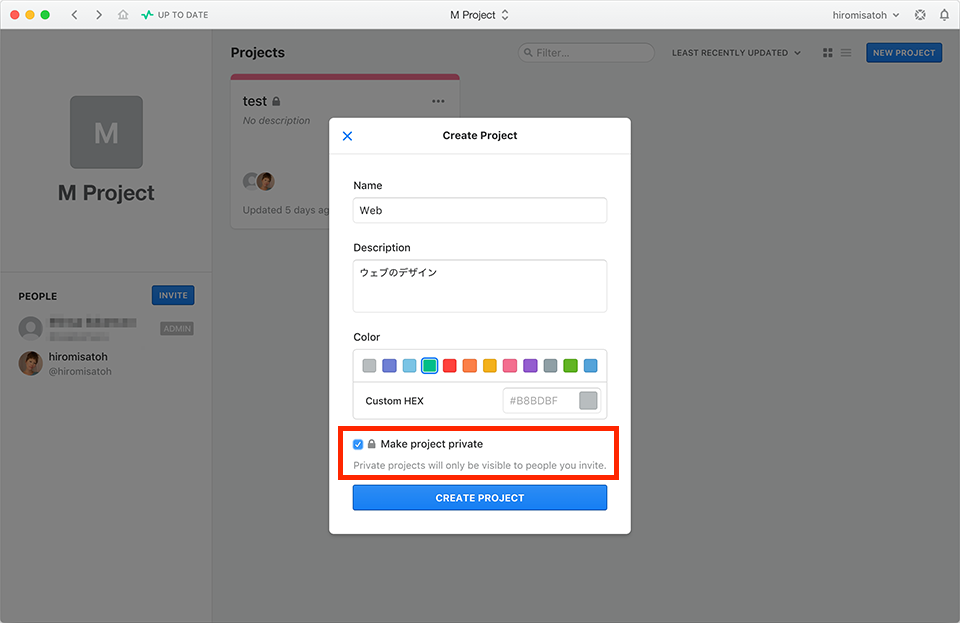
②プロジェクト作成画面
ここでプロジェクトを作成します。
「private」にチェックを入れると他メンバーからは見られないプロジェクトが作成されます。
そのプラーベートなプロジェクトに人を招待したい場合、下記の動作に進みます。

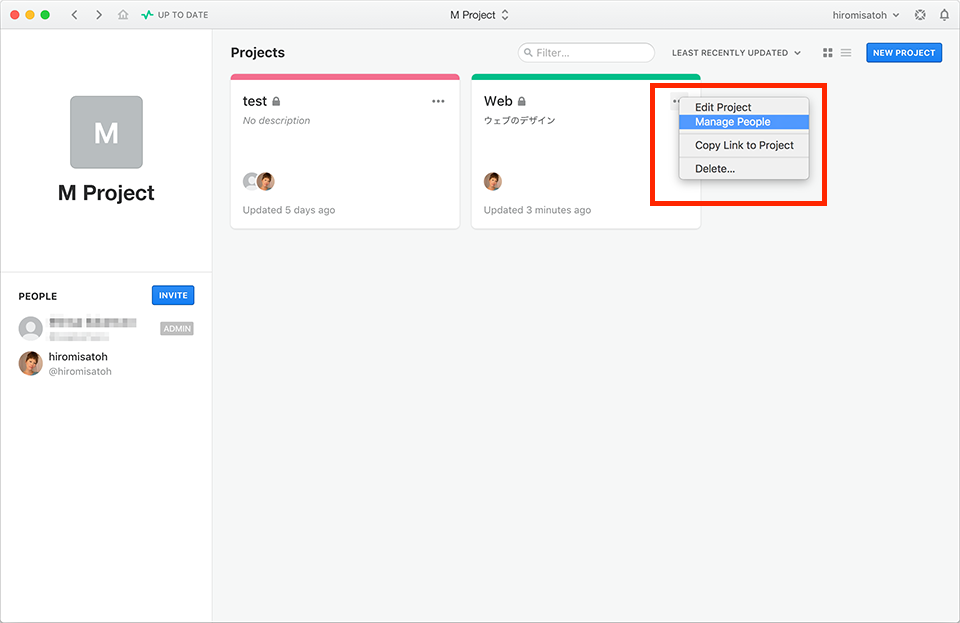
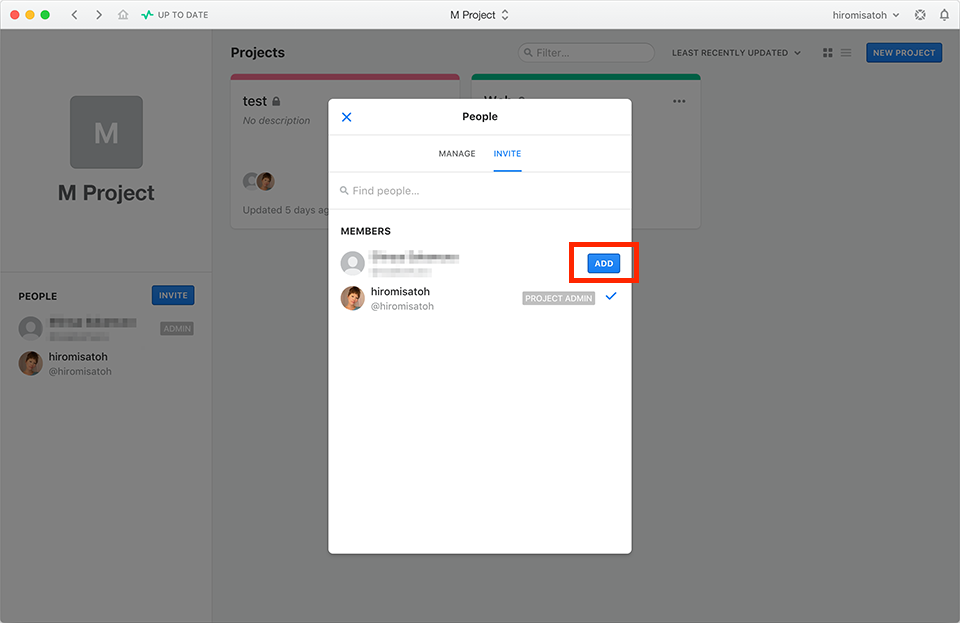
③メンバーの追加の仕方
プロジェクトの右上にあるオプションボタンのようなものを押下して「Manage People」を選択します。

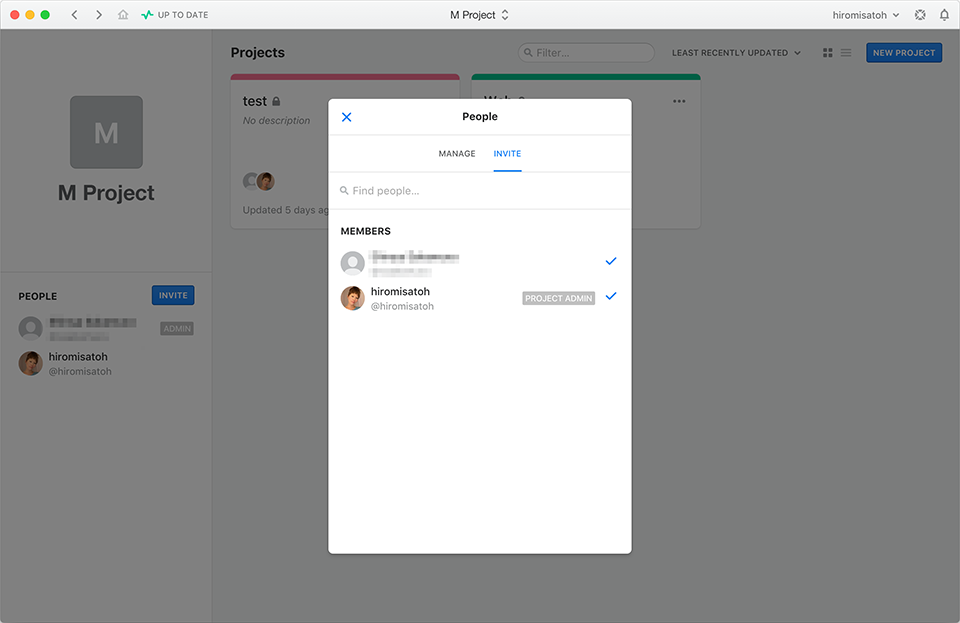
④メンバーを選択
ここでメンバーをADDしてプロジェクト同期したい相手を選択します。




あとは、その作成したプロジェクトにSketchファイルをADDしてマスターからブランチを切って、またマスターにマージして…と運用していく感じです。
コンフリクトした場合もちゃんと知らせてくれて、該当箇所を抽出して表示してくれるので大変親切です。
(どっちにマージするのか?と該当箇所を抽出し画像付きで訊いてきてくれます)
ただし、Abstractを使って運用していく場合、Sketchファイル内が整理されていないと大変なことになるので、そこは注意ですね。
なので、最初のデザインの案出しなどには全く向いていませんが、ある程度プロジェクトが進行し、デザインのトーン&マナーやコンポーネントデザインが整いつつあり、運用フェーズに乗りかかったタイミングで使用していくのがベターなのかなと感じています。
Abstractの利点まとめ
- デザインのバージョンのログが残る(現時点ではSketchファイルのみ対応、将来的にAdobeにも対応?)
- 中長期的にデザイン改善を繰り返していくプロジェクトに向いている
- デザイナーもエンジニア視点でプロジェクト管理できる
- Slackと連携している(自動botでお知らせしてくれる)※プライベートモードでは発動されません
以上となります。
最初にTips的な記事は書かないと言っておいてノウハウ記事を書いている矛盾…。
少しでも有益な記事を…!と思い覚えているうちにメモを残しておきたいと記事にしました。
それでは。
SketchのScalable機能に感動する
SketchのResizingは使える
Sketchのシンボル拡大縮小で中のオブジェクトを維持してくれる
Resizing の「Pin to corner」
こりゃ〜いいですね。
いい例が InVision サイトにあったのでメモ。
痒いところに手が届いてる。
些細なことに感動した。
Creating infinitely scalable connection arrows in Sketch https://t.co/MJcRM8Nm99 by @jatodaro pic.twitter.com/SdjNqPXKuh
— InVision (@InVisionApp) 2017年6月5日
やはりUIデザインに特化してるSketch
はじめはSketchに選択ツールがなくて焦る
Adobeに慣れていると、Sketchいじりはじめは「あれ!?」選択ツールどこ行った!?
ポインタを矢印のヤツ(Adobeでいうところの選択ツール)にしたいのに、
ツールバーにも、表示設定のカスタマイズ内にもそれらしいものが見当たらないじゃないか!
どーなっているんだ!!
と焦る瞬間に遭遇したりした時もあったのですが、escボタンを押すと幸せになれるんですね。
慣れると快適なんですが…最初は戸惑いました。
Adobe操作中でも何かにつけてescボタンを押してしまう癖さえついてしまいました。
実際に触ってみてUIデザインに特化していると実感
Adobeどっぷりだった私が、業務でSketchでUIデザインするようになって数ヶ月経ちますが、やはりこれだけ浸透してきた理由を実感しています。
以前はアプリデザイン時に、Illustratorのシンボル機能などを用いて、各サイズを書き出す時にはバッチ処理などを用いて書き出していました。
数年前のその当時、現在Adobeにも機能として備わっているアプリアセット書き出しが無く、今思うと結構面倒な事をしていました。
現在は、Sketchの後を追うようにAdobeにもアプリパーツ用のアセット書き出しが出来るようになっていますがこれがなかった数年前はやや苦労しました。
さらにその当時の話をすると、画面デザインといえばPhotoshop一択だと固執する人達も割と周囲に多く居たので(いや、Photoshopは素晴らしいです今でもよく使います)仕事仲間の間ではベクター管理しやすいイラレなどで画面管理することを嫌がる仲間さえいたし
※ Googleのマテリアルデザインのオープンソーステンプレートなんかでも、もはやイラレ(ベクター)で配布されていたような時代になっていたのに
ベクターで管理したい&画面とパーツを一括管理したい自分としてはその当時は非常にモヤモヤしていた時期でありました。
とはいえ、それらの課題は、Illustratorで事足りますので、とりあえず何ら問題はありませんでしが、そういう時期を経てSketchを実際に操作していってみると、シンボルパーツやコンポーネントの一括管理やモックアップ作成などの点、そして、エンジニアとのやりとりの点で言えば、非常にSketchは優れていると実感しています。
SketchでUIデザインする利点
Sketchのメリットは多くの人が語り尽くしているので
Sketch初心者な私が、普段触ったり人から教えてもらったりして「いい!」と特に感じた部分を4点ほど書き連ねます。
- UIコンポーネントやパーツの管理がしやすい
- エンジニアとのやりとりがしやすい
- アセット一括書き出しが楽
- 早い軽い安い
画面の拡大縮小にもコンポーネントのシンボルを伸ばしても、中のオブジェクトは等倍で維持されたり、色々素晴らしい。
各アセット用の一括書き出しが楽で、iOS / Android どちらにも対応しています。
ファイル名に @2x とか @3x とかそういうのもちゃんとつけて書き出してくれるので助かります。
たくさんのアートボードを並べても動作が速くてスムーズです。
UIデザインをやってると、全画面やパーツを、ひとつのファイルで管理できることが完成度の向上にもつながるということを実感します。
全体把握にも役立ちます。
さらには、レイアウト指定も簡単に作成できるので、エンジニアとのやりとりもスムーズ!はじめて知った時は感動しました!
そして、Adobeよりは安価なので導入のし易さがあります。
プレゼンテーションやモックアップ確認に役立つプラグインも豊富で、用途によって広がりが出ることでしょう。
しかし、個人的にまだまだ追いきれていません(泣)
プロトタイピングツールの戦国時代と言われて久しいですが、なんか凄いことになってるのは分かります。
Sketchは非常にスピーディーに進化を遂げて来たようですし、今後も期待大です。
とはいえ、Adobeを長年使ってきた私はIllustratorもPhotoshopも大好きですのでどっちも使っていきつつSketchも使ってみる。
それに、写真素材の細かい色調整等は、やはりPhotoshopは欠かせないですし。
用途によっていいとこ取りをしながら業務に生かしていこうと思います。
デザインの仕事を楽しむ究極の方法
自分の事のように思う
プロジェクトに対して、デザイナーが「自分の事」のように、当事者意識を保ちつつし全ての仕事に取り組めれば理想的ですが、現実は必ずしもそういうものばかりではありません。
各々のデザイナーが持つ、ジャンルの得手不得手もありますし、コンシューマ向けビジネス向け、様々な分野がありますので、関わるモノによってはハードルが高く感じるものもあると思います。
デザインに落とし込む前に
とにかく、使う人の立場を理解する努力をする事も、デザイナー自身が意識するべき所だと思います。仕様の固まり具合にもよりますが、クライアントからしっかりリサーチし、どんな問題点があってどういったプロダクトにしていきたいのか、しっかり話し合うことで、デザイナー自身も、自分の事のように捉えられるキッカケに繋がり、俄然燃えてくることもあります。
楽しむ事が良質なアウトプットへの近道
綺麗事言ってるようですが、お客様の為でもあり、自分の為でもあるのです。
作る自分自身が楽しんだ方が、結果的にいいアウトプットに繋がると信じています。
だから、そうなれる方向へ自ら持って行く努力をする。
まあ、そんなに簡単な事ではないけれど。
どうせやるなら、楽しんだ方がいいじゃないですか。
そう思っています、色々大変ですけどね。